If checked, will insert the
HTML mode is highly customizable. You can modify its behavior in several ways.
Use Config -> Current mode -> Flags... to change the settings.

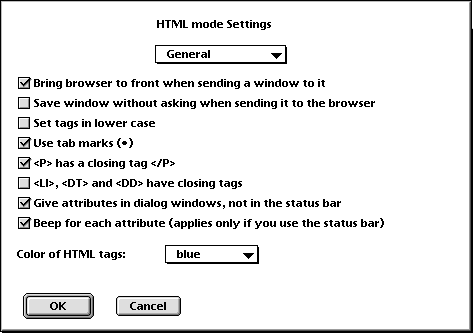
Bring browser to front when sending a window to it
If checked, when you send a file to the browser, the browser will be
brought to the foreground. If you have lots of screen space and are just
validating, uncheck this flag to leave the browser in the background and
Alpha in the foreground. By default the browser is brought to the foreground.
Save window without asking when sending it to the
browser
If checked, when you send a file to the browser, the window is saved
automatically without asking you. By default you are asked if you want to
save the window.
Set tags in lower case
If not checked, elements will be like <P>; if checked, like <p>. By
default upper case is used.
Use tab marks (![]() )
)
If checked, will insert the ![]() characters. By default the
characters. By default the ![]() characters
are inserted.
characters
are inserted.
<P> has a closing tag </P>
If checked, the <P> element has a corresponding closing tag. If not
checked it does not. By default it has a closing tag.
<LI>, <DT> and <DD> have closing tags
If checked, <LI>, <DT> and <DD> have corresponding closing tags. If not
checked the optional closing tags are skipped. By default they do not
have closing tags.
Give attributes in dialog windows, not in the status bar
If checked, element attributes will be asked about in a dialog box with
all attributes, otherwise they will be asked about in the status bar. By
default dialog boxes are used.
Beep for each attribute (applies only if you use the status bar)
If checked, and you input element attributes from the status bar, Alpha
will beep when asking for element attribute information there. By default
Alpha will beep. This applies only if you use the status bar.
Color of HTML tags
The color of the HTML tags. The default is blue.

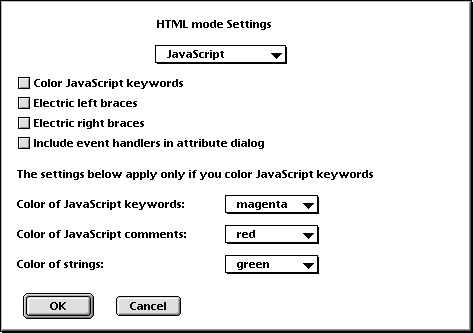
Color JavaScript keywords If checked, keywords and comments in JavaScript will be colored. The way the HTML tags are colored is also changed because the old way does not work well with JavaScript. By default JavaScript keywords are not colored.
Electric left braces
When checked, the left braces, {, will be electric like in C mode. Check
this if you are editing JavaScript. That { is electric means that a
carriage return will automatically be inserted and the next line will be
indented when you type {. By default { is not electric.
Electric right braces
When checked, the right braces, }, will be electric like in C mode. Check
this if you are editing JavaScript. By default } is not electric.
Include event handlers in attribute dialog
When checked, the event handlers (onFocus onSelect etc.) will appear in
the attribute dialog. By default event handlers will not appear in
the attribute dialog.
Color of JavaScript keywords
The color of keywords in JavaScript. Applies only if you choose to color
JavaScript keywords. The default is magenta.
Color of JavaScript comments
The color of comments in JavaScript. Applies only if you choose to color
JavaScript keywords. The default is red.
Color of strings
The color of everything between quotes. Applies only if you choose to
color JavaScript keywords. The default is green.

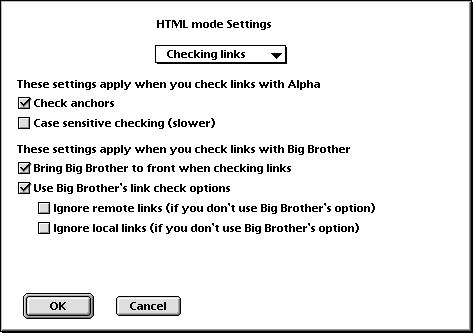
Check anchors
When checked, 'Check links' will check that there is an anchor
<A NAME="anchor"> in file.html if a link <A HREF="file.html#anchor"> points
to it. By default anchors are checked.
Case sensitive checking (slower)
When checked, 'Check Links' will check that the case in the links match the
case in the file and folder names. This can be useful as Mac file names
are not case sensitive, while for example unix file names are. Case
sensitive checking is slower, and therefore not done by default. If you
send the files to Big Brother, case sensitive checking will not be done, as
Big Brother can't do that.
Bring Big Brother to front when checking links
If you use Big Brother to check links, this will determine if Big Brother
stays in the background or not, when you send files to it. By default Big
Brother is brought to the front.
Use Big Brother's link check options
When not checked, the settings for the two links checking options below will
used instead of the correspoding options in Big Brother. By default
Big Brother's settings are used.
Ignore remote links
The same as the corresponding option in Big Brother.
Ignore local links
The same as the corresponding option in Big Brother.

Line width
Determines at which position lines are wrapped. This is the HTML mode
specific version of the variable fillColumn in
the global settings dialog.
| wordBreak wordBreakPreface | These two control which characters build up words, |
| wrapBreak wrapBreakPreface | and these ones control word wrapping. |
Read about them in the general manual if you want to change them (should usually not be needed).
HTMLwords - keywords which you want to be highlighted when editing HTML in Alpha. They are colored with the same color as the HTML elements. If you want the words "cool" and "nifty" to be highlighted, add the following to your preferences file:
lappend HTMLwords cool nifty htmlColorizing
The first line defines the words and the second one tells Alpha to color them. By default there are no keywords.